随着互联网技术的飞速发展,登录界面已成为网站与应用程序不可或缺的一部分,一个简洁、直观、安全的登录界面对于提升用户体验至关重要,本文将介绍如何使用HTML设计一个基本的登录界面。
登录界面的重要性
登录界面是用户访问网站或应用程序的第一个接触点,它承担着验证用户身份、保护用户数据安全的重要任务,一个好的登录界面应该具备以下特点:
1、简洁明了:让用户一眼就能明白如何输入信息。
2、安全性高:采用合适的加密方式保护用户密码。
3、响应迅速:提高登录速度,减少用户等待时间。
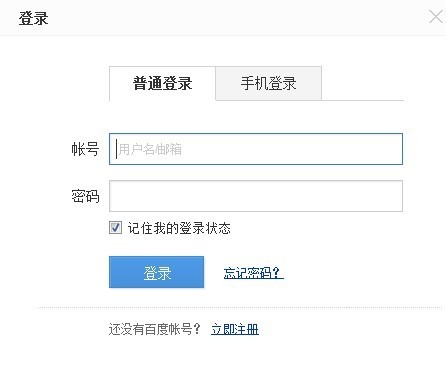
HTML登录界面的基本结构
一个基本的HTML登录界面主要包括以下几个部分:
1、表单(form):用于收集用户输入的信息。
2、用户名输入框(input type="text"):让用户输入用户名。
3、密码输入框(input type="password"):让用户输入密码。
4、登录按钮(input type="submit"):提交表单,进行登录操作。
以下是一个简单的HTML登录界面的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>登录界面</title>
<style>
/* CSS样式 */
body {
font-family: Arial, sans-serif;
}
.login-container {
width: 300px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
h2 {
text-align: center;
}
input[type=text], input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="login-container">
<h2>登录</h2>
<form action="/login" method="post">
<input type="text" placeholder="用户名" name="username" required>
<input type="password" placeholder="密码" name="password" required>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>登录界面的优化与安全性考虑
在设计和实现登录界面的过程中,我们需要考虑一些优化和安全性问题,以下是一些建议:
1、优化用户体验:可以通过添加动画、验证提示等方式提高用户体验,在用户输入用户名或密码时,可以添加实时验证,提示用户输入是否正确,可以使用CSS和JavaScript来美化界面,提高交互性。
2、提高安全性:采用HTTPS协议传输数据,防止数据被拦截,对密码进行加密处理,确保用户信息安全,还可以采用双因素认证、验证码等方式进一步提高安全性,可以使用HTML5的内置功能实现密码强度检测和密码可见性切换,密码强度检测可以在用户输入密码时,实时评估密码的强度并给出提示;密码可见性切换则允许用户在输入密码时切换显示或隐藏密码,这些功能都可以提高登录界面的安全性,示例代码如下:
密码强度检测:使用JavaScript实现密码强度检测功能,根据密码的复杂度给出相应的提示信息,示例代码如下:HTML部分:添加一个密码输入框和一个密码强度提示框,JavaScript部分:监听密码输入框的输入事件,对密码进行复杂度判断并显示相应的提示信息,示例代码如下:<input type="password" id="password" oninput="checkPasswordStrength()" placeholder="请输入密码">JavaScript部分:编写checkPasswordStrength函数来判断密码强度并显示提示信息,示例代码如下:<script>function checkPasswordStrength(){ var password = document.getElementById("password").value; var strength = document.getElementById("strength"); var n = password.length; var result = ""; if (n < 6) { result = "密码长度至少为6个字符"; } else if (/(.*[A-Z]+.*[a-z]+.*)/g.test(password)) { result










 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...