随着互联网技术的不断发展,网站登录界面作为用户访问网站的首要环节,其设计对于用户体验至关重要,Layui作为一款轻量级的前端框架,以其简洁、模块化的特点受到广大开发者的喜爱,本文将介绍如何使用Layui框架设计一个美观、实用的登录界面。
Layui框架简介
Layui是一款采用自身模块规范编写的前端UI框架,遵循简单、模块化的设计理念,Layui具有以下几个特点:
1、轻量化:Layui框架的体积非常小,不会给用户带来额外的负担。
2、模块化:Layui拥有丰富的模块,可以根据需求进行灵活搭配。
3、丰富的组件:Layui提供了丰富的UI组件,包括表格、表单、分页器等,方便开发者快速构建页面。
4、良好的兼容性:Layui兼容性好,可以在各种浏览器上稳定运行。
登录界面设计
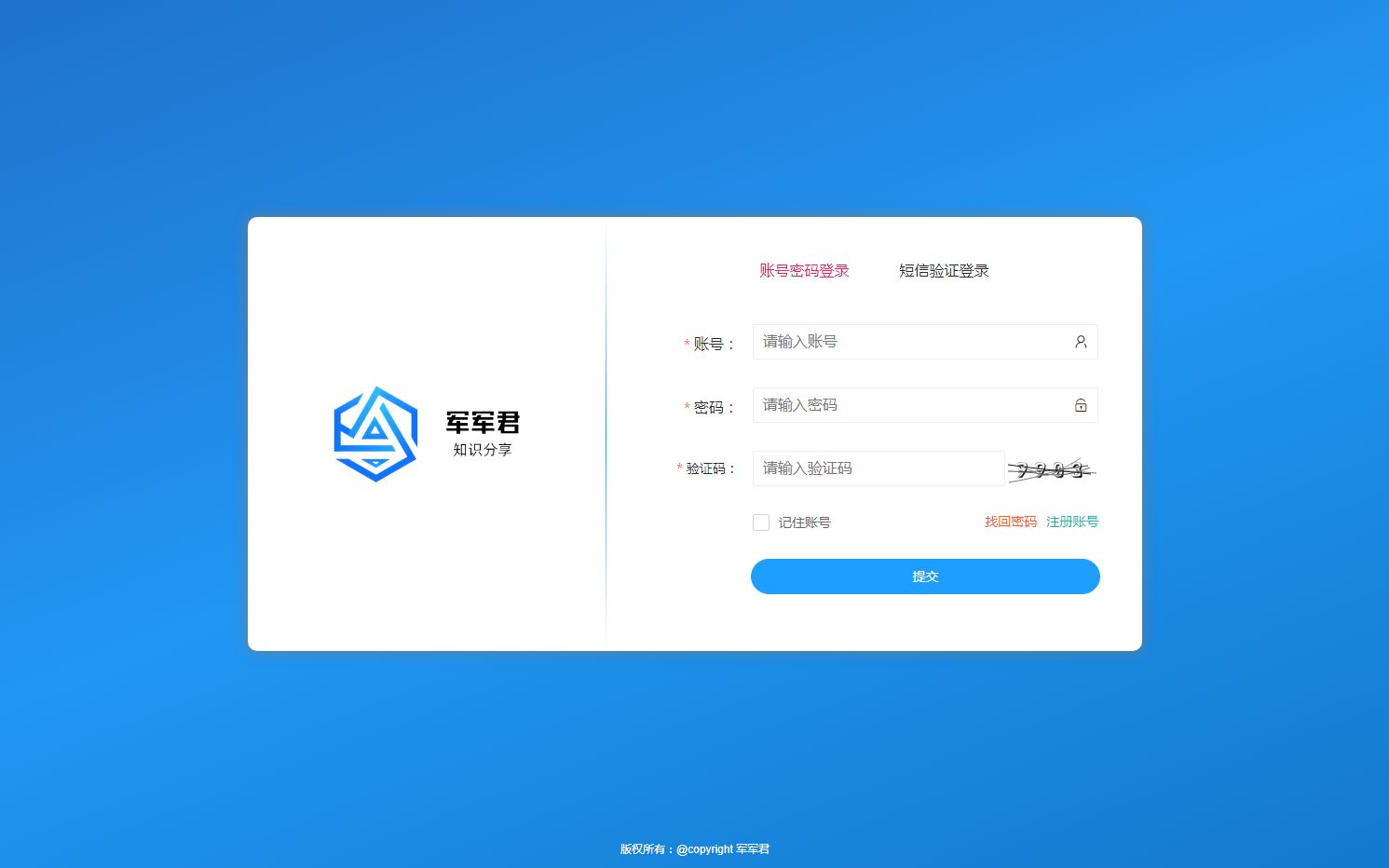
使用Layui框架设计登录界面,首先要考虑界面的美观性和用户体验,以下是一个基本的登录界面设计:
1、界面布局:采用简单的两栏布局,左侧为登录表单,右侧为注册链接和忘记密码链接。
2、色彩搭配:采用与Layui风格相匹配的色彩,以蓝色为主色调,给人一种清新、简洁的感觉。
3、表单设计:包括用户名、密码、验证码等输入框,以及登录按钮,输入框使用Layui的表单组件,按钮使用Layui的按钮组件。
4、响应式布局:为了使登录界面在各种设备上都能正常显示,采用响应式布局设计。
登录界面实现
1、引入Layui框架:在HTML文件中引入Layui的CSS和JS文件。
2、设计登录表单:使用HTML和Layui的表单组件,设计登录表单,包括用户名、密码、验证码等输入框,以及登录按钮。
3、验证用户输入:使用JavaScript或AJAX技术,对用户输入进行验证,检查用户名和密码是否为空,验证码是否正确等。
4、登录逻辑处理:当用户点击登录按钮后,将用户输入的数据提交给服务器进行处理,服务器验证用户信息后,返回相应的结果。
5、响应式布局实现:通过CSS媒体查询,实现登录界面的响应式布局。
优化与拓展
1、界面优化:可以根据实际需求,对登录界面进行优化,添加动画效果、优化输入框的样式等。
2、安全措施:为了提高系统的安全性,可以采取一些措施,如密码加密传输、使用HTTPS协议等。
3、拓展功能:在登录界面添加其他功能,如忘记密码、找回密码、注册等,这些功能可以丰富网站的功能性,提高用户体验。
4、适配移动端:随着移动设备的普及,需要将登录界面适配到移动端,可以使用响应式布局或者移动端框架,如Bootstrap等,实现登录界面的移动端适配。
本文介绍了如何使用Layui框架设计一个美观、实用的登录界面,首先介绍了Layui框架的特点和优势,然后详细阐述了登录界面的设计和实现过程,最后提出了优化和拓展的建议,通过本文的学习,读者可以了解到如何使用Layui框架快速构建美观、实用的登录界面,提高网站的用户体验。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...